●●●
carrd 사이트를 무료 버전으로 이용할 때에는 사이트 하나당 최대 50개의 요소만 넣을 수 있는지라 더 이상 내용을 추가할 수 없어 그냥 사이트를 하나 더 추가하여 내용을 잇습니다. (스타일도 바꿔 보았습니다.) 3페이지까지는 앞 사이트에 그대로 링크되어 있습니다.
Container
3페이지에서 말씀드렸듯 컨테이너의 Column 기능을 이용, 영역 내 여러 개의 단을 나누어 다양한 시도를 할 수 있습니다. 최대 4개의 단까지 구분 가능하고, 각 단은 최소 25%까지의 가로 비율로 조정 가능합니다. 그 이하로는 줄일 수 없어요.

아래와 같은 식으로 무엇이든 넣을 수 있습니다.

이미지도 넣고
영상도 넣고
이것
저것
넣기
이미지, 아이콘, 혹은 버튼만 가로 정렬하고 싶은 경우에는 굳이 컨테이너의 기능을 쓸 필요 없이 + 메뉴 내 Gallary, Icons, Buttons 도구를 사용하면 됩니다.
Text
일반적인 텍스트 상자이고, 굵게 하기, 기울이기, 밑줄 긋기, 취소선 긋기 등은 어떻게 하는지 편집창에도 모두 나와 있기 때문에 폰트 정보만 간략하게 두도록 하겠습니다.현재 한국어 폰트 적용이 가능한 폰트는 아래와 같습니다.
Gaegu 폰트 / 안녕하세요. 여러분의 드림 연성봇입니다.
Gamja Flower 폰트 / 안녕하세요. 여러분의 드림 연성봇입니다.
Gothic A1 폰트 / 안녕하세요. 여러분의 드림 연성봇입니다.
Hahmlet 폰트 / 안녕하세요. 여러분의 드림 연성봇입니다.
Nanum Gothic 폰트 / 안녕하세요. 여러분의 드림 연성봇입니다.
한글 지원을 따로 하지는 않지만 명조 / 굴림 / 궁서체로 보이는 폰트들이 있습니다. (본 폰트 Georgia)
한글 지원을 따로 하지는 않지만 명조 / 굴림 / 궁서체로 보이는 폰트들이 있습니다. (본 폰트 Anonymous Pro)
한글 지원을 따로 하지는 않지만 명조 / 굴림 / 궁서체로 보이는 폰트들이 있습니다. (본 폰트 aboreto)
+

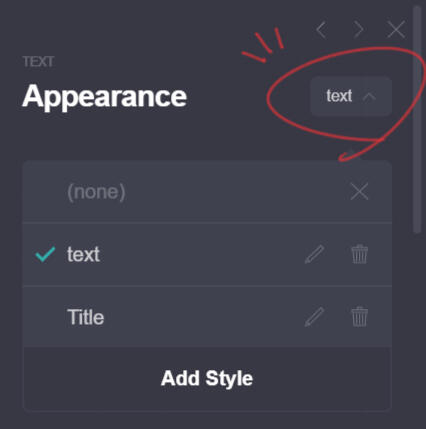
컨테이너와 텍스트뿐 아니라 이미지, 버튼, 링크 등 모든 페이지 요소의 Appearance 설정 란의 오른쪽에 작은 박스가 있습니다. 이것은 요소의 디자인 설정값(ex. 길이와 너비, 간격, 색 등)을 저장해 둔 서식(style) 목록으로, 요소의 설정값을 일괄적으로 바꿀 때 매우 요긴하게 쓰입니다.예를 들어 본문 텍스트 모두를 text라는 서식에 속하게 해 두고 그 중 한 텍스트 상자의 너비를 바꾸기만 하면 text에 속한 모든 텍스트 상자의 너비가 바뀌게 되는 것입니다.
Mobile Mode
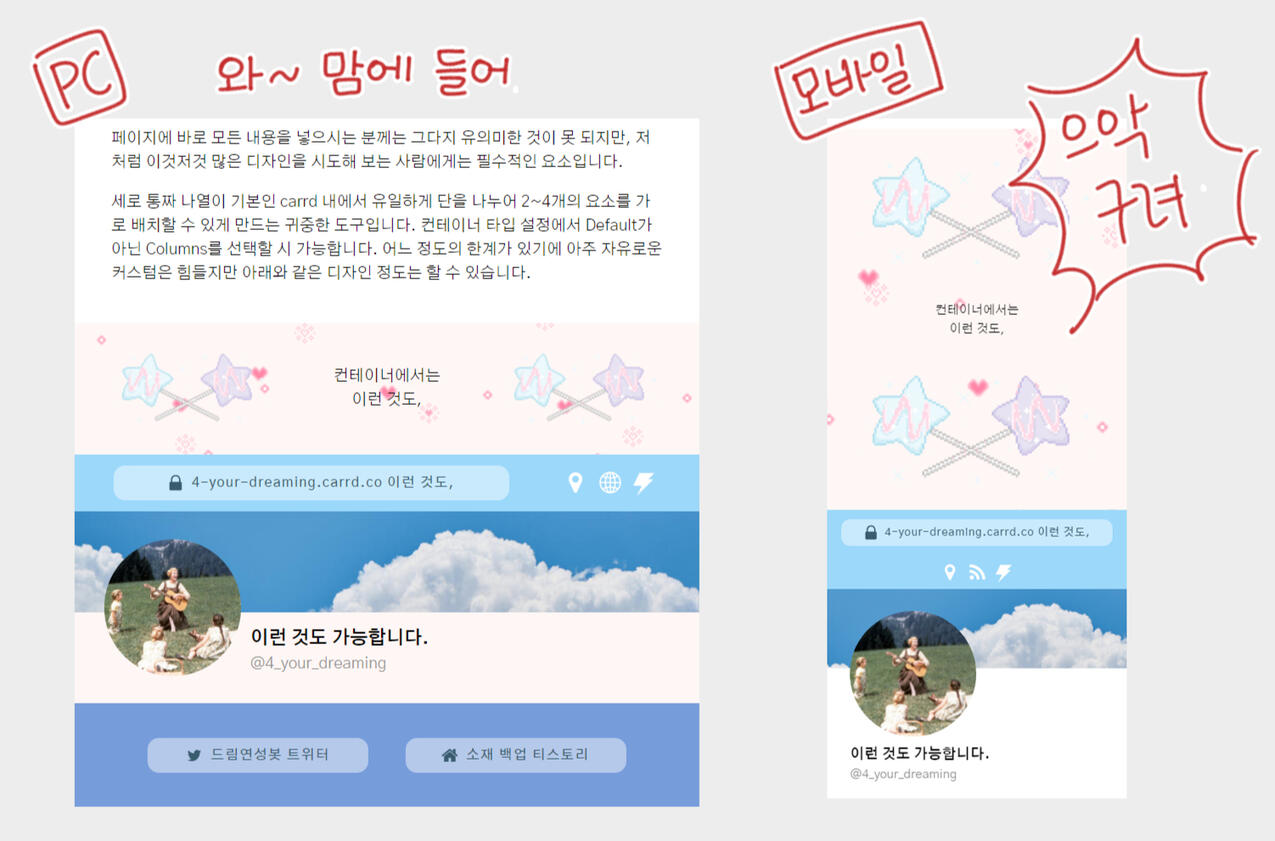
PC에서 카드 꾸미기를 끝내고 뿌듯한 마음으로 모바일을 통해 들어가 보면 사이트가 아주 작살이 나 있는 경우가 있습니다.

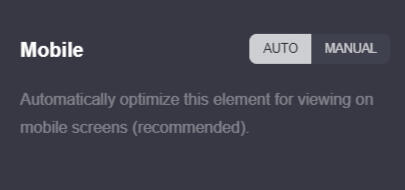
템플릿을 사용하거나 편집을 많이 하지 않은 분에게는 별다른 타격이 없지만, 저처럼 뭔갈 많이 하는 사람에게는 필연적인 일입니다. 단순히 그런 문제가 아니더라도, PC에선 적당한 크기로 보였던 폰트가 모바일에서는 너무 작거나 크게 보일 수도 있고요.그럴 땐 요소의 Appearance 란 최하단의 Mobile 항목을 확인하여 Auto에서 Manual로 선택해 준 뒤 직접 수정해야 합니다.

+
그림 하나만 메인에 두고 클릭하면 다음 페이지로 넘어가게 하는 것은, 기본적으로 2페이지의 컨트롤 도구로 페이지 나누는 방법에 기초합니다.

빨간 박스 부분의 컨테이너를 지우고 원하는 그림을 image 도구로 넣어두면 됩니다. 그림을 편집 화면의 최상단에 두어야(헤더가 있다면 헤더라인 아래) 사이트를 열었을 때 그림이 가장 먼저 보입니다.